深秋的浮生小记
当时明月在,曾照彩云归
🔖webapck

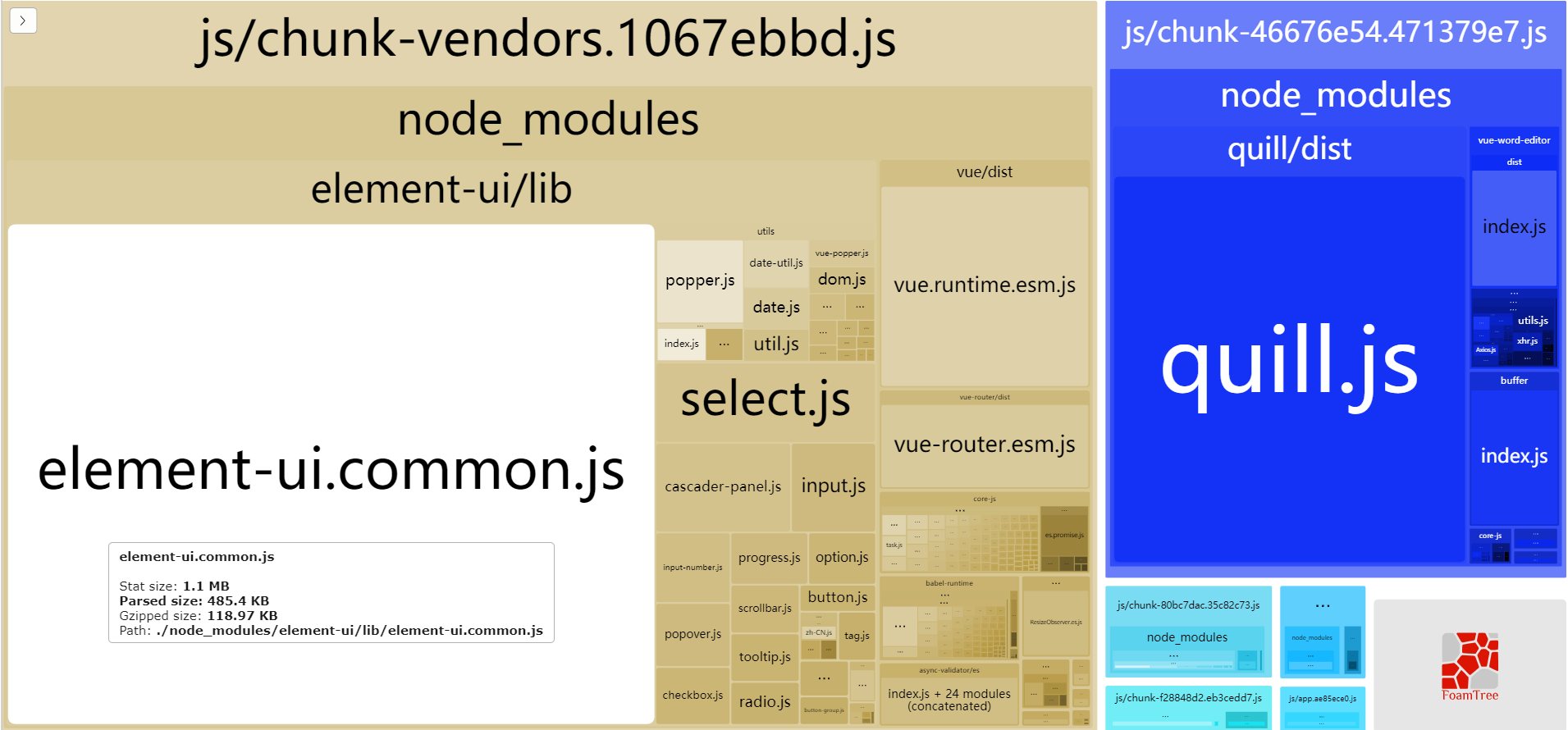
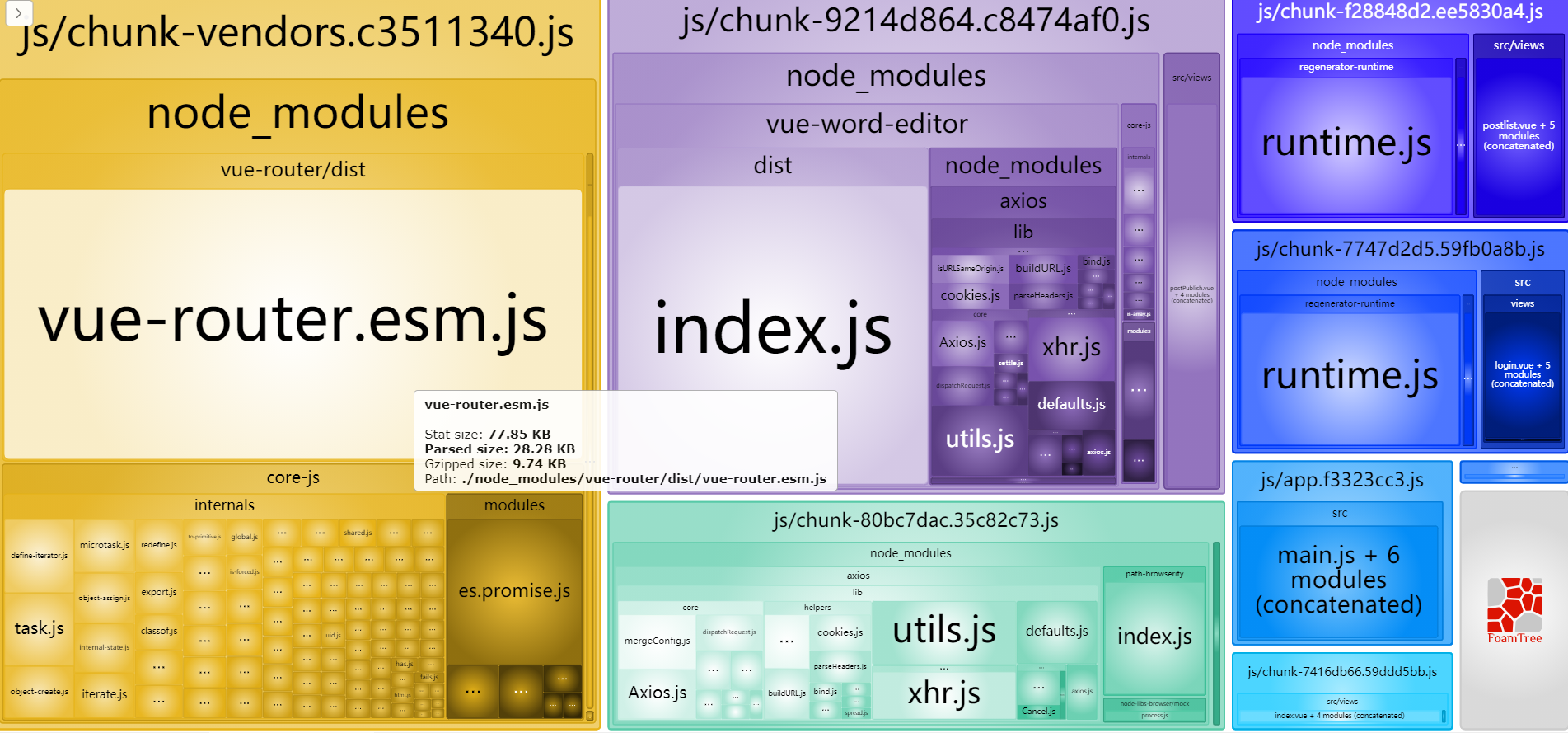
vue项目的打包上线及优化项目完成,将项目进行上线时,为了提升性能,会进行一些优化处理项目的常见优化项目打包之后,会将之前所使用到的部署依赖包和项目中使用到的外部资源都打包如果之前引入的包很多,或者引入的不必需的包,那么会增大项目的体积,从而造成用户访问的时候需要请求更多的数据才能正常的访问,不利于用户体验,所以需要对打包过程进行优化一般情况下我们可以从优化代码的方面对项目进行优化,也可以使用类似cdn的方式对项目进行优化脚手架中提供了一个命令,可以让我们看到项目的资源的分布(占用)情况:npm run build -- --report1.报告页面中,越大的块说明这个模板占用的体积越大
2.