深秋的浮生小记
当时明月在,曾照彩云归
组件化:封装的思想,把页面上可重用的部分,封装为组件,从而方便项目的开发和维护一个页面,可以拆分成一个个组件,一个组件就是一个整体,每个组件都可以有自己独立的结构样式和行为组件通信每个组件的变量和值都是独立的,在进行值传递时,则需要用到组件通信1.父传子示例创建一个父文件,father.vue<template>
<div>
<!--
目标: 父(App.vue) -> 子(MyProduct.vue) 分别传值进入
需求: 每次组件显示不同的数据信息
步骤(口诀):
1. 子组件 - pro
组件化:封装的思想,把页面上可重用的部分,封装为组件,从而方便项目的开发和维护一个页面,可以拆分成一个个组件,一个组件就是一个整体,每个组件都可以有自己独立的结构样式和行为组件通信每个组件的变量和值都是独立的,在进行值传递时,则需要用到组件通信1.父传子示例创建一个父文件,father.vue<template>
<div>
<!--
目标: 父(App.vue) -> 子(MyProduct.vue) 分别传值进入
需求: 每次组件显示不同的数据信息
步骤(口诀):
1. 子组件 - pro
去年今日此门中人面桃花相印红人面不知何处去桃花依旧笑春风## 关于本博客框架本主题框架来自 AONOSORA 大佬的移植,(膜拜),可惜与此主题相见恨晚,毕竟也是看着弟弟的网站一路走来,只是右键欧尼酱虽有,但还是缺少了刮一刮的透视功能,略感可惜,看大佬关于此框架的github更新已是两年前,估计添加无望了.....END这次再次更换了主题框架,本主题来自youyunjun,说说更换主题的缘由吧,gal框架虽然在花里胡哨的程度上满足我(死宅)的所有爱好,但是随着年龄的日渐增长,曾经那些花里花哨的页面已经不再适合我了,现在的我则更喜欢朴实一点,可能后面会把gal主题单独再部署一套吧(谁知道又到什
去年今日此门中人面桃花相印红人面不知何处去桃花依旧笑春风## 关于本博客框架本主题框架来自 AONOSORA 大佬的移植,(膜拜),可惜与此主题相见恨晚,毕竟也是看着弟弟的网站一路走来,只是右键欧尼酱虽有,但还是缺少了刮一刮的透视功能,略感可惜,看大佬关于此框架的github更新已是两年前,估计添加无望了.....END这次再次更换了主题框架,本主题来自youyunjun,说说更换主题的缘由吧,gal框架虽然在花里胡哨的程度上满足我(死宅)的所有爱好,但是随着年龄的日渐增长,曾经那些花里花哨的页面已经不再适合我了,现在的我则更喜欢朴实一点,可能后面会把gal主题单独再部署一套吧(谁知道又到什
vue是一个渐进式javascript框架,更快的处理速度,更省时间的代码工程MVVM的设计模式,通过数据驱动视图改变,通过vue内部源码操作Dom元素,达到不操作Dom,只改变数据,来达到页面变化----08.29 amvue环境配置工程化开发方式(webpack环境下)@vue/cli是vue官方提供的一个全局模块包vue create vuecli-demo 创建一个vue项目//定位至创建的文件夹
cd vuecli-demo
//开启项目服务器
npm run serve@vue/cli 脚手架目录 vuecil-demo # 项目目录
├── node_mo
vue是一个渐进式javascript框架,更快的处理速度,更省时间的代码工程MVVM的设计模式,通过数据驱动视图改变,通过vue内部源码操作Dom元素,达到不操作Dom,只改变数据,来达到页面变化----08.29 amvue环境配置工程化开发方式(webpack环境下)@vue/cli是vue官方提供的一个全局模块包vue create vuecli-demo 创建一个vue项目//定位至创建的文件夹
cd vuecli-demo
//开启项目服务器
npm run serve@vue/cli 脚手架目录 vuecil-demo # 项目目录
├── node_mo
走向node的一小步.......nodenode是js在服务器端的运行环境node不能调用浏览器的Dom,Bom元素node可以导入核心模块,自定义模块,第三方模块#导入方法
const fs = require('fs')
#导入自定义模块
const calc = require('./calc.js')
#需在被导入的模块中添加暴露方法
modules.exprots =
#导入第三方模块
const express = require('express')
走向node的一小步.......nodenode是js在服务器端的运行环境node不能调用浏览器的Dom,Bom元素node可以导入核心模块,自定义模块,第三方模块#导入方法
const fs = require('fs')
#导入自定义模块
const calc = require('./calc.js')
#需在被导入的模块中添加暴露方法
modules.exprots =
#导入第三方模块
const express = require('express')

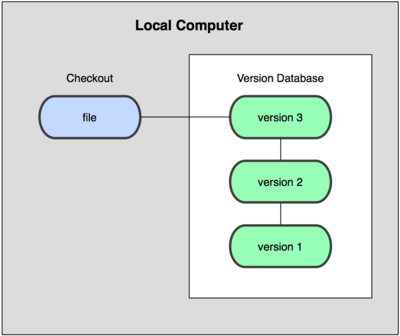
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 <br/>想删除某段代码,又担心会出bug,那么git会记录你每次的改动,每次的迭代都会有版本,方便回退.git1.在开发过程中,经常会需要对一个文件进行修改甚至删除,但是我们又会希望保存这个文件的历史记录,达到方便回退的效果,这个时候,如果通过备份,那么管理起来就会很复杂2.在多人开发时,每个人都会需要修改文件,那么修改或合并就会非常复杂.git是分布式的版本控制系统。分布式版本控制系统的客户端并不只提取最新版本的文件快照,而是把代码仓库完整地镜像下来。这么一来,任何一处协同工作用的服务器发生故障,事