深秋的浮生小记
当时明月在,曾照彩云归
前因后果月初的时候,得知公司本月的月例分享轮到我了,苦想一天后,实在想不出分享什么对于大家有意义的东西,突然想到,不是快要到618了吗,搞个好物分享?于是周六查询各种购买记录,各种文章,写了一堆东西后发现,太杂乱了,且不说这些东西对于大家是否真的有用,这么一大篇下来时间也超出了,当即决定,直接整理一个手机总结表吧,相对于数码产品这一大类,手机应该是大家生活中所必须的,然后再(主观)发挥一下各家手机厂商的渊源,月例分享!拿下。于是乎,就有了以下的表格。ps:请注意!本表具有时效性,可能当您在搜索引擎中访问到此页面时,此表已不存在参考价值手机2000以下价位品牌配置型号价格总结处理器红米8+256
前因后果月初的时候,得知公司本月的月例分享轮到我了,苦想一天后,实在想不出分享什么对于大家有意义的东西,突然想到,不是快要到618了吗,搞个好物分享?于是周六查询各种购买记录,各种文章,写了一堆东西后发现,太杂乱了,且不说这些东西对于大家是否真的有用,这么一大篇下来时间也超出了,当即决定,直接整理一个手机总结表吧,相对于数码产品这一大类,手机应该是大家生活中所必须的,然后再(主观)发挥一下各家手机厂商的渊源,月例分享!拿下。于是乎,就有了以下的表格。ps:请注意!本表具有时效性,可能当您在搜索引擎中访问到此页面时,此表已不存在参考价值手机2000以下价位品牌配置型号价格总结处理器红米8+256
$$人生到处知何似,恰似飞鸿踏雪泥$$写在前面创建这个文件的日期是2022.12.27,当我写这个总结的时候已经是2023.1.21了,没错,现在是除夕,吃完晚饭后,我正在默默的补着这一篇年终总结,个人感觉,今年的这篇年终非常难写(当然我一直偷懒没写有很大原因),今年也算的上是动荡的一年,疫情时代,后疫情时代,疫情结束时代都占上了,在这翻滚的一年中,总感觉自己什么都没干,又好像什么都干了,算了,多的姑且不谈,还是直接回顾吧。回顾过去工作今年年初,顶着疫情从深圳出差回来后提了离职,准确来说是在出差中提的,出差七天,加了整整七天的班,夜夜熬到12点,才让我们下班,多了不谈,个人感觉,这家公司员工之
$$人生到处知何似,恰似飞鸿踏雪泥$$写在前面创建这个文件的日期是2022.12.27,当我写这个总结的时候已经是2023.1.21了,没错,现在是除夕,吃完晚饭后,我正在默默的补着这一篇年终总结,个人感觉,今年的这篇年终非常难写(当然我一直偷懒没写有很大原因),今年也算的上是动荡的一年,疫情时代,后疫情时代,疫情结束时代都占上了,在这翻滚的一年中,总感觉自己什么都没干,又好像什么都干了,算了,多的姑且不谈,还是直接回顾吧。回顾过去工作今年年初,顶着疫情从深圳出差回来后提了离职,准确来说是在出差中提的,出差七天,加了整整七天的班,夜夜熬到12点,才让我们下班,多了不谈,个人感觉,这家公司员工之

$$后来烟雨落盛京,一人撑伞两人行$$ 好久没有打开这个博客了,上一次打开,还是写那个半吊子的年终总结,一晃就快半年了,当初想着做这个博客的时候,是打算做一个自己的技术存档,存一些日常开发到的常用轮子,打算以博客的形式存留下来,后来工作太忙(其实是懒),就逐渐忽略了下来,导致这个博客现在搞得不伦不类的.......,不过接下来应该会恢复这个博客的更新,定位应该也会转变了,可能时不时更新一下自己的感想,见闻(包括技术类)吧。之前说是想用博客存组件方法方便,直接在线就能搜索要的组件啥的,后面发现有现成的文档工具保存(flowUs),就逐渐存到了那边,这个博客也就一
$$人间忽晚,山河已秋$$我的2021年终总结其实仔细想想,今年其实也没做什么事,一直都在疯狂学习,疯狂学习中度过吧,今年离了一次职,也入职了一家新公司,也对今年有了一个交代吧,其实也不知道该总结一些什么,就姑且说一些琐事吧.过去,曾经大学在长沙,工作也在长沙,大二暑假,老师给推荐去的,记得当时去了好一批人吧,不过后续也没几人留下来吧,我也算是最后走的那一批人了吧。不过这段工作经验也确实提升了我不少,毕竟以前的我,用现在的网络用语来说,就是一个老社恐了吧,那段时间的与各种人交流,时不时的开会演讲,真的让我这个社恐稍微能有那么一点点不社恐了,外出时,也与司机师傅混的风生水起。说到离职的原因,还是
$$人间忽晚,山河已秋$$我的2021年终总结其实仔细想想,今年其实也没做什么事,一直都在疯狂学习,疯狂学习中度过吧,今年离了一次职,也入职了一家新公司,也对今年有了一个交代吧,其实也不知道该总结一些什么,就姑且说一些琐事吧.过去,曾经大学在长沙,工作也在长沙,大二暑假,老师给推荐去的,记得当时去了好一批人吧,不过后续也没几人留下来吧,我也算是最后走的那一批人了吧。不过这段工作经验也确实提升了我不少,毕竟以前的我,用现在的网络用语来说,就是一个老社恐了吧,那段时间的与各种人交流,时不时的开会演讲,真的让我这个社恐稍微能有那么一点点不社恐了,外出时,也与司机师傅混的风生水起。说到离职的原因,还是

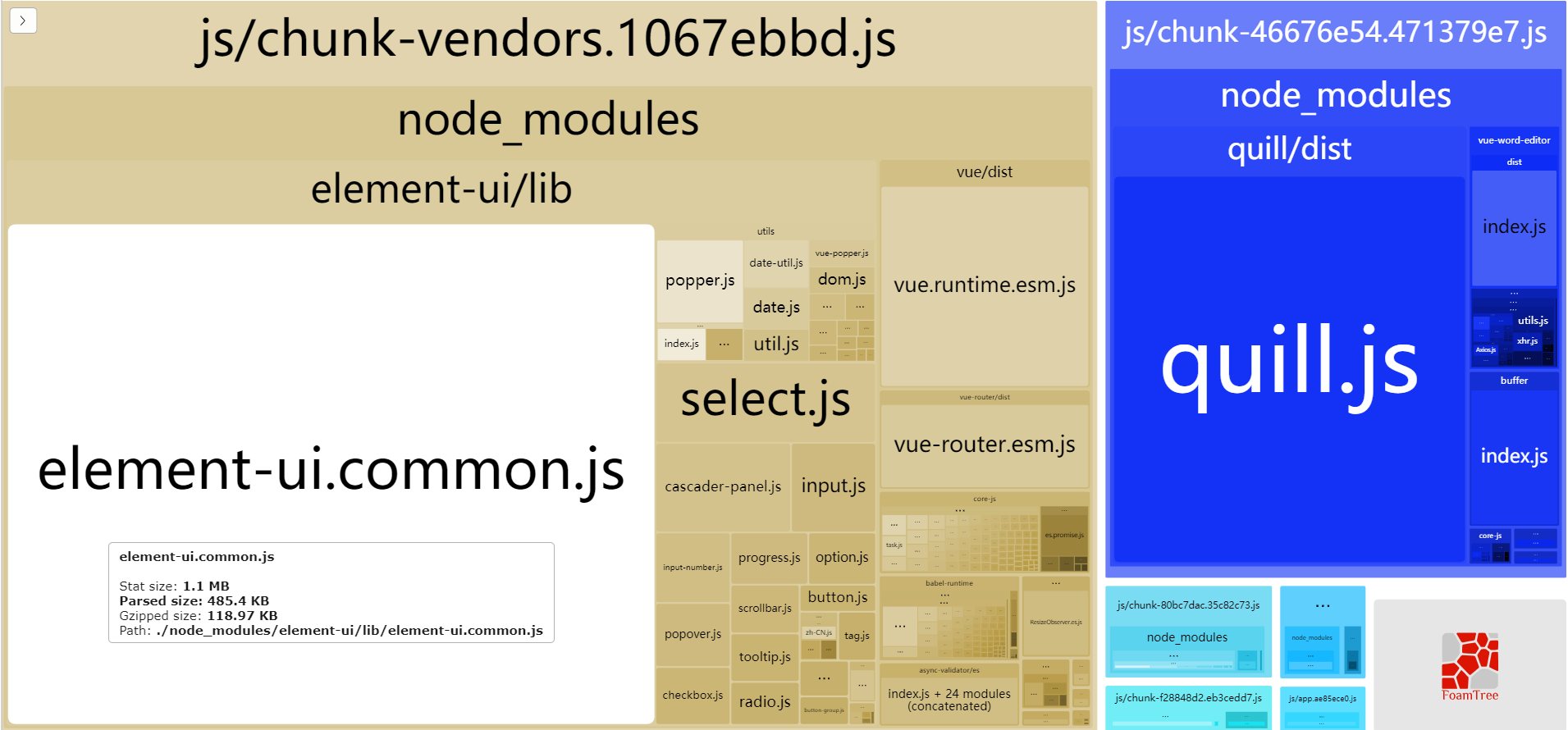
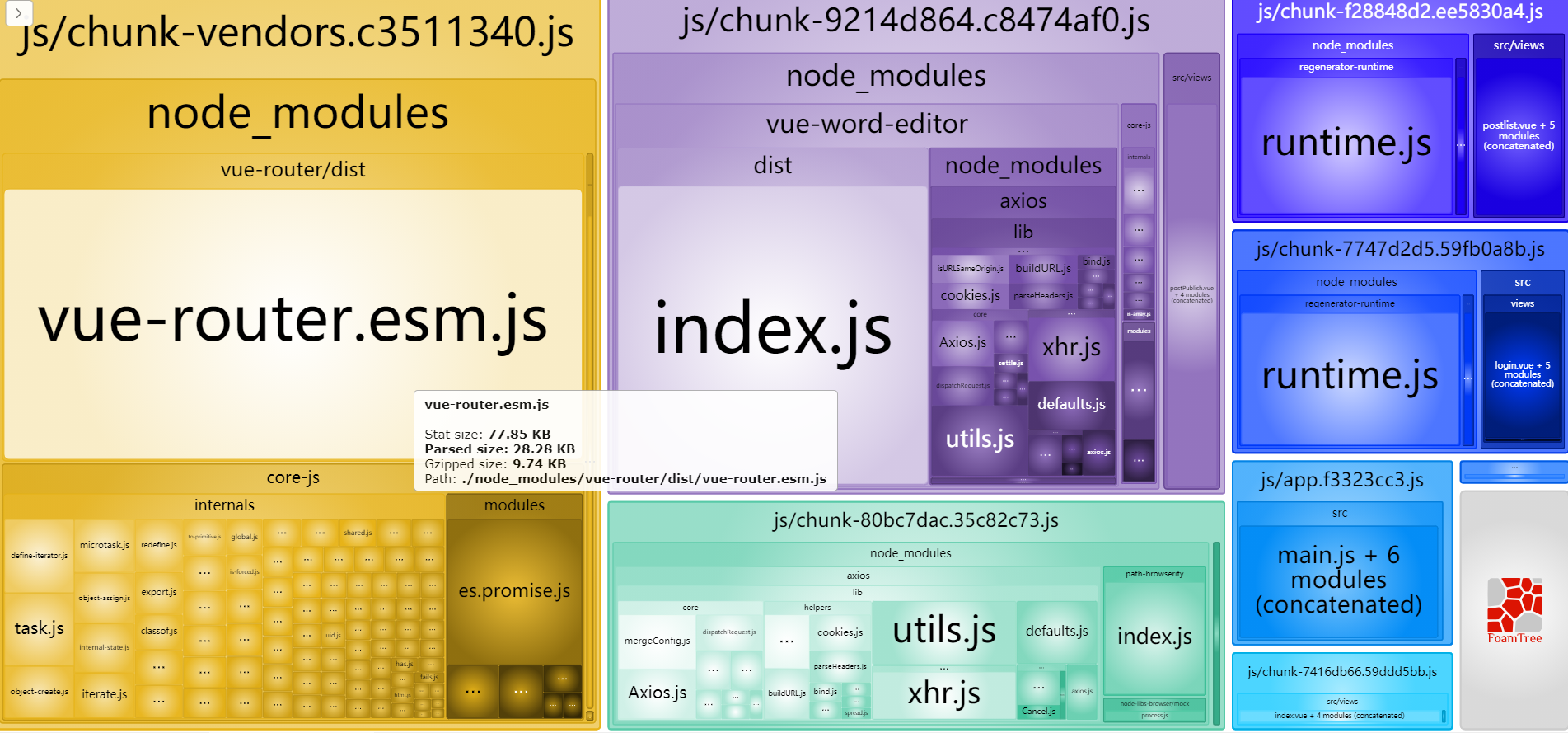
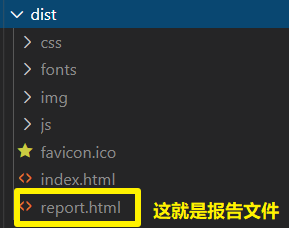
vue项目的打包上线及优化项目完成,将项目进行上线时,为了提升性能,会进行一些优化处理项目的常见优化项目打包之后,会将之前所使用到的部署依赖包和项目中使用到的外部资源都打包如果之前引入的包很多,或者引入的不必需的包,那么会增大项目的体积,从而造成用户访问的时候需要请求更多的数据才能正常的访问,不利于用户体验,所以需要对打包过程进行优化一般情况下我们可以从优化代码的方面对项目进行优化,也可以使用类似cdn的方式对项目进行优化脚手架中提供了一个命令,可以让我们看到项目的资源的分布(占用)情况:npm run build -- --report1.报告页面中,越大的块说明这个模板占用的体积越大
2.