深秋的浮生小记
当时明月在,曾照彩云归
📂笔记

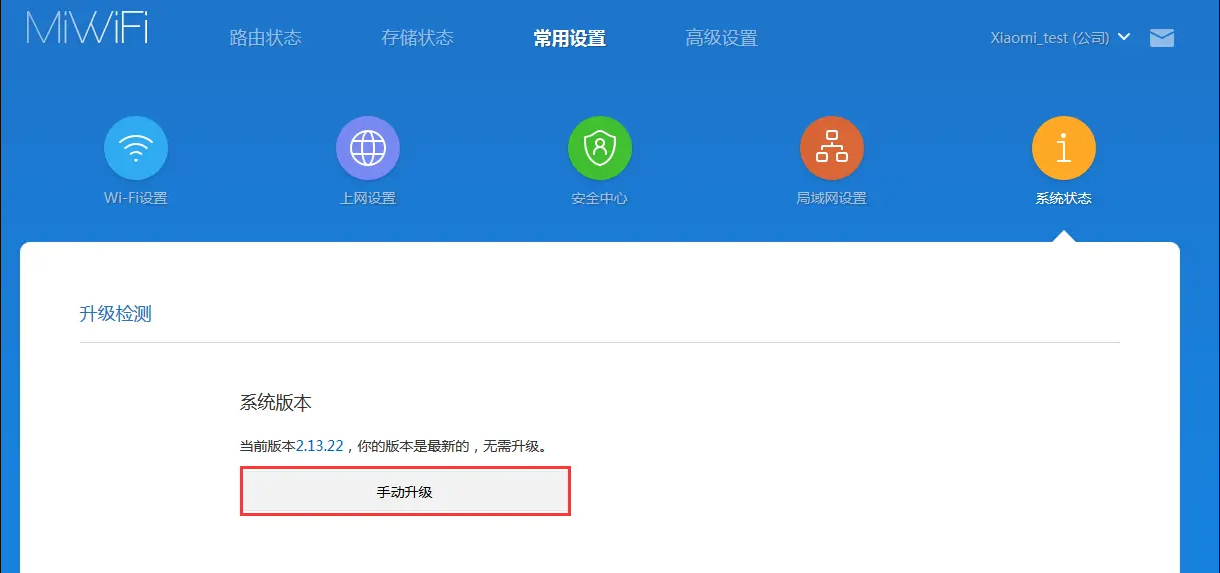
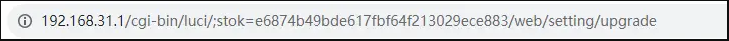
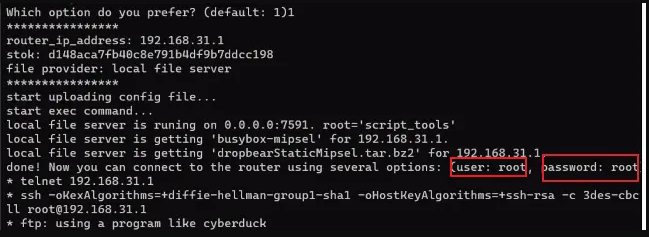
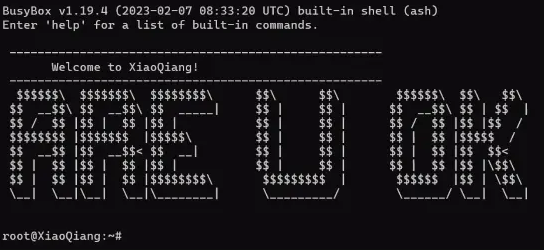
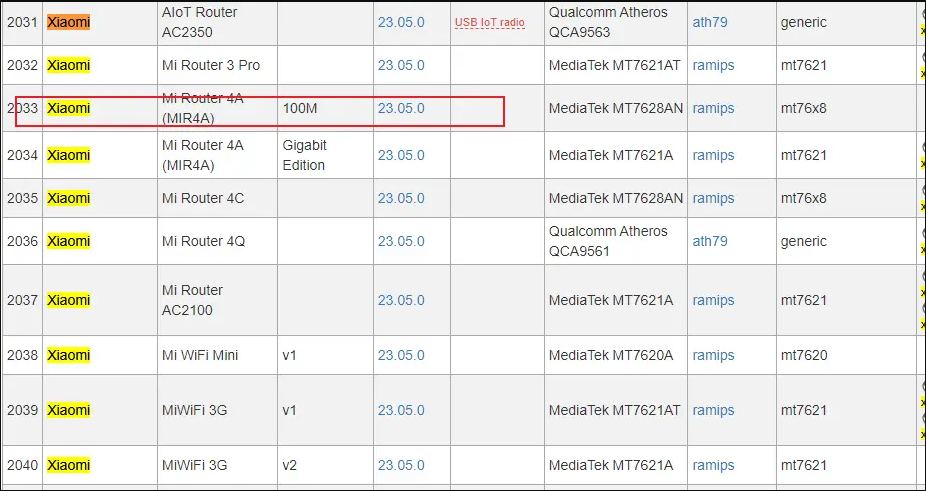
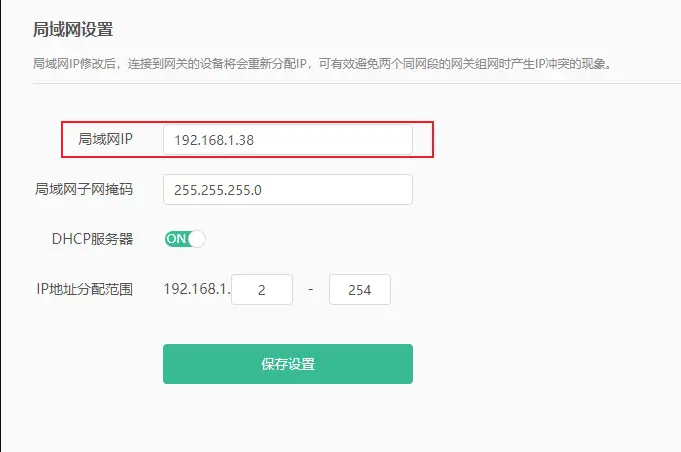
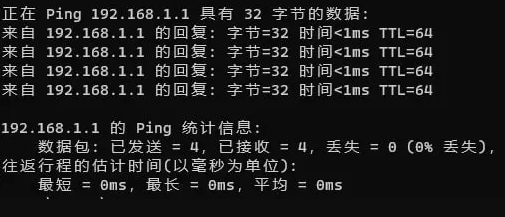
写在前面很早就想过要在路由中搭建一个透明代理,在局域网下的设备就不用每次都需要开启GUI了,之前尝试过使用手机做旁路由实现网关代理,可是总是会存在各种各样的问题,诸如分流,断网.....于是就不了了之。由于从未接触过openwrt,在脑海中下意识的就觉得它很难,每次都望而却步,今天上班摸鱼时,又又又刷到了透明代理的帖子,于是乎,‘要不就试一把?’。就有了以下文章,在此次刷openwrt前,我也看查找了不少帖子,论坛,本次操作就参考了下面这篇博客,本文的大部分操作都与之无异,在此基础上更新了部分问题的解决方案。小米路由器4A百兆版刷OpenWRT远程登录到路由器更新到存在漏洞的固件版本查看git

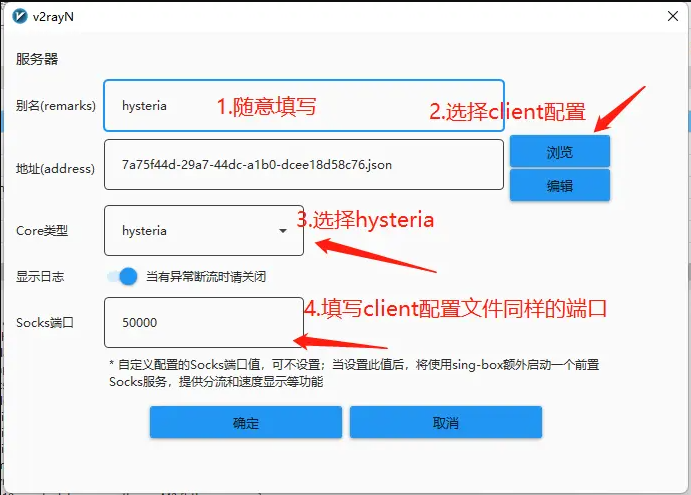
ps:请注意!本文只用作个人主观存档,不作为任何示例及教学墙里秋千墙外道,墙外行人 墙里佳人笑xray(version>1.8.0)reality配置模板原理:获取伪装站证书=>发送证书到服务端=>服务端获取密钥=>解密失败=>重定向回伪装站获取伪装站证书=>发送证书到服务端=>服务端获取密钥=>解密成功=>访问目标站{
"log": ,
"routing": {
"domainStrategy": "IPIfNonMatch",
&qu

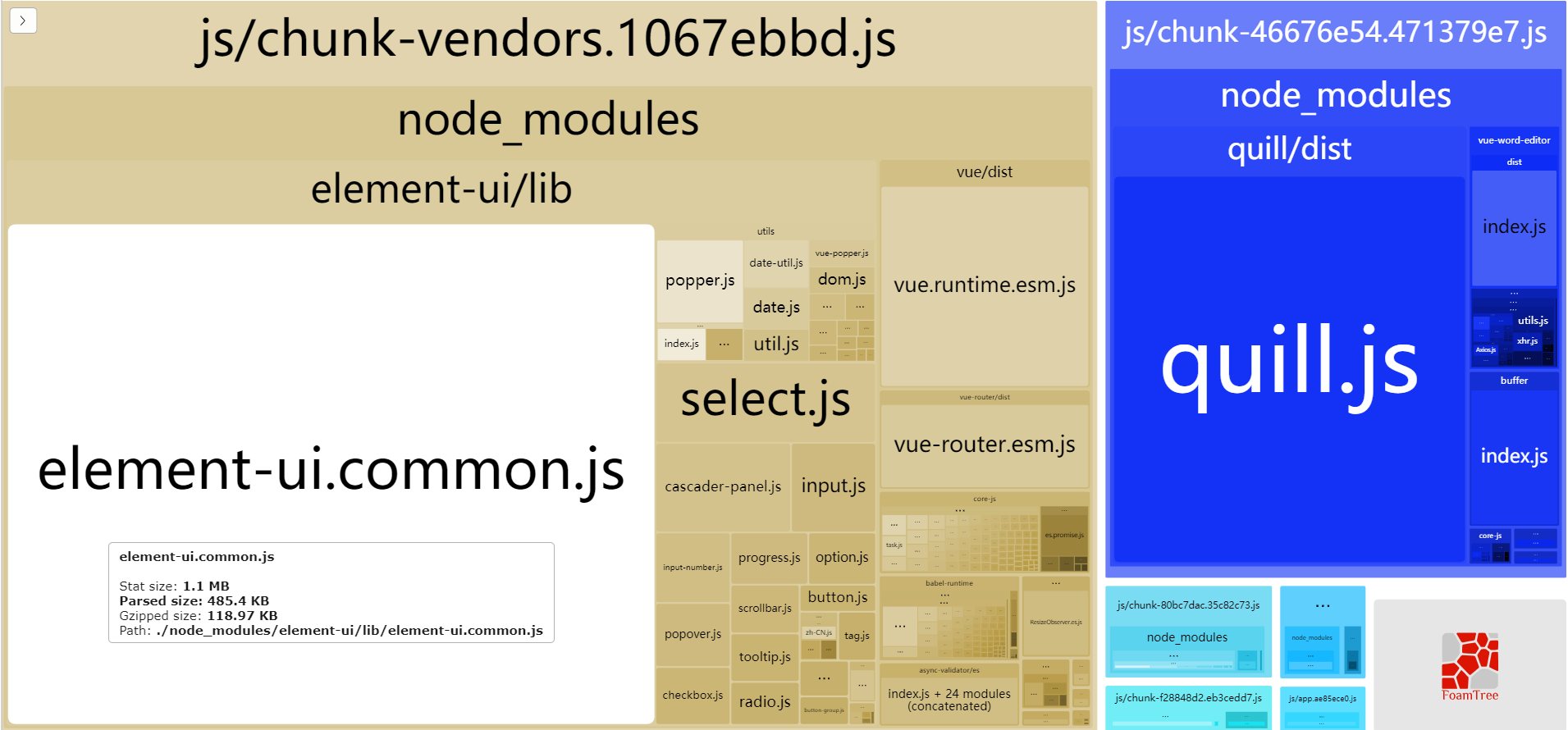
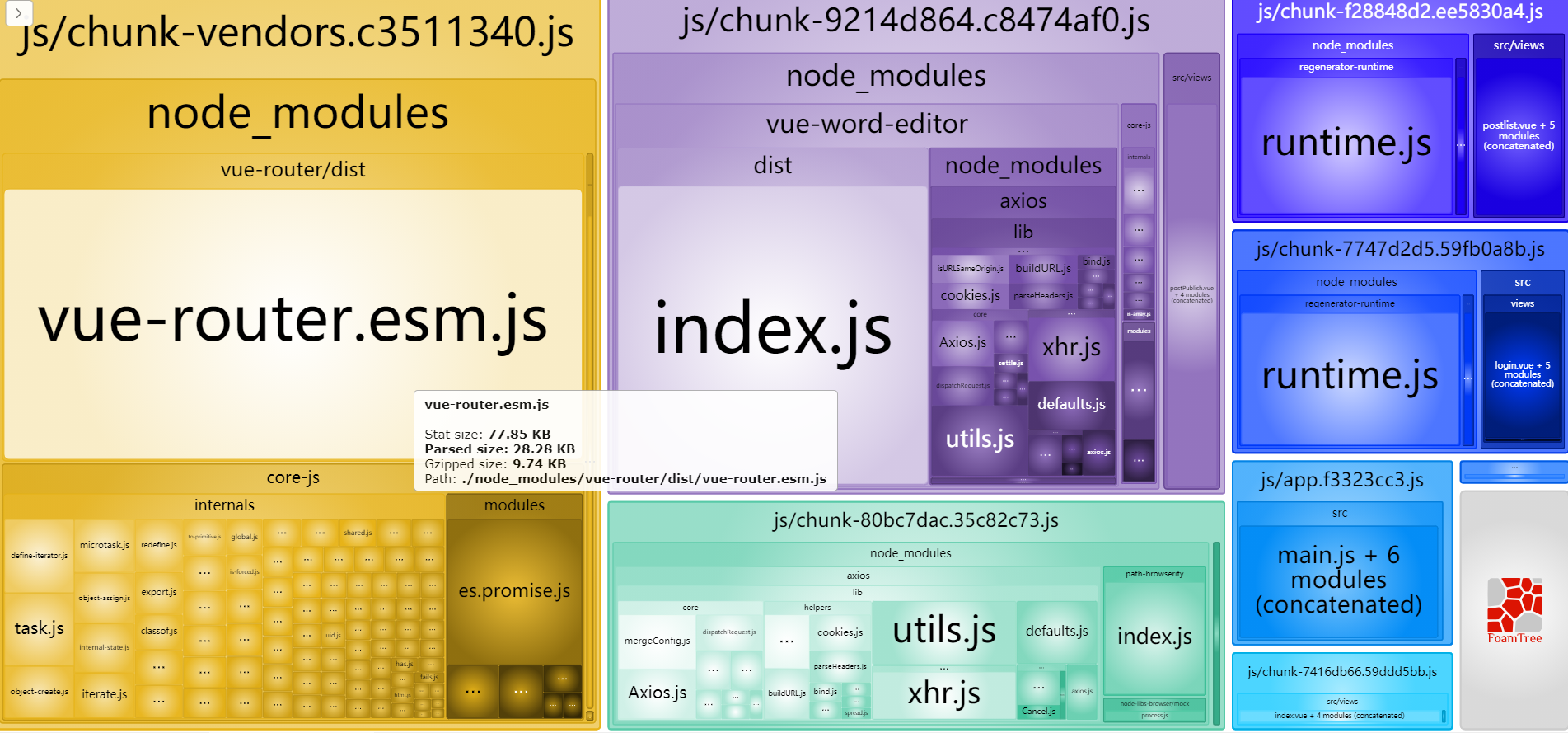
vue项目的打包上线及优化项目完成,将项目进行上线时,为了提升性能,会进行一些优化处理项目的常见优化项目打包之后,会将之前所使用到的部署依赖包和项目中使用到的外部资源都打包如果之前引入的包很多,或者引入的不必需的包,那么会增大项目的体积,从而造成用户访问的时候需要请求更多的数据才能正常的访问,不利于用户体验,所以需要对打包过程进行优化一般情况下我们可以从优化代码的方面对项目进行优化,也可以使用类似cdn的方式对项目进行优化脚手架中提供了一个命令,可以让我们看到项目的资源的分布(占用)情况:npm run build -- --report1.报告页面中,越大的块说明这个模板占用的体积越大
2.
组件化:封装的思想,把页面上可重用的部分,封装为组件,从而方便项目的开发和维护一个页面,可以拆分成一个个组件,一个组件就是一个整体,每个组件都可以有自己独立的结构样式和行为组件通信每个组件的变量和值都是独立的,在进行值传递时,则需要用到组件通信1.父传子示例创建一个父文件,father.vue<template>
<div>
<!--
目标: 父(App.vue) -> 子(MyProduct.vue) 分别传值进入
需求: 每次组件显示不同的数据信息
步骤(口诀):
1. 子组件 - pro
组件化:封装的思想,把页面上可重用的部分,封装为组件,从而方便项目的开发和维护一个页面,可以拆分成一个个组件,一个组件就是一个整体,每个组件都可以有自己独立的结构样式和行为组件通信每个组件的变量和值都是独立的,在进行值传递时,则需要用到组件通信1.父传子示例创建一个父文件,father.vue<template>
<div>
<!--
目标: 父(App.vue) -> 子(MyProduct.vue) 分别传值进入
需求: 每次组件显示不同的数据信息
步骤(口诀):
1. 子组件 - pro
vue是一个渐进式javascript框架,更快的处理速度,更省时间的代码工程MVVM的设计模式,通过数据驱动视图改变,通过vue内部源码操作Dom元素,达到不操作Dom,只改变数据,来达到页面变化----08.29 amvue环境配置工程化开发方式(webpack环境下)@vue/cli是vue官方提供的一个全局模块包vue create vuecli-demo 创建一个vue项目//定位至创建的文件夹
cd vuecli-demo
//开启项目服务器
npm run serve@vue/cli 脚手架目录 vuecil-demo # 项目目录
├── node_mo
vue是一个渐进式javascript框架,更快的处理速度,更省时间的代码工程MVVM的设计模式,通过数据驱动视图改变,通过vue内部源码操作Dom元素,达到不操作Dom,只改变数据,来达到页面变化----08.29 amvue环境配置工程化开发方式(webpack环境下)@vue/cli是vue官方提供的一个全局模块包vue create vuecli-demo 创建一个vue项目//定位至创建的文件夹
cd vuecli-demo
//开启项目服务器
npm run serve@vue/cli 脚手架目录 vuecil-demo # 项目目录
├── node_mo